Perbedaan Mockup dan Prototype
Sedikit pembahasan mengenai perbedaan mockup dan prototype terlebih dahulu agar bisa memahaminya.
Mockup adalah rancangan desain untuk mempresentasikan suatu aplikasi atau website lengkap dengan elemen-elemen nya, warna, icon, gambar dan tipografi. Mockup biasanya dibuat menggunakan aplikasi dan mockup ini tidak dapat di klik, berbeda dengan prototype.
Prototype adalah rancangan desain tahap akhir suatu aplikasi atau website yang sudah lengkap dengan elemen, warna, icon, gambar, tipografi dan juga dapat di klik. Dengan prototype dapat berinteraksi langsung dengan sistem layaknya aplikasi atau website nyata seperti pindah ke halaman lain, muncul icon bergerak, form yang bisa diisi dan lain-lain. Prototype sangat mirip dengan produk akhir itu sendiri. Namun ini bukan produk akhir.
12 Aplikasi Terbaik UI UX Untuk Pemula
Inilah daftar aplikasi UI/UX untuk memudahkan siapapun belajar membuat mockup atau prototype aplikasi web maupun mobile.
InVison

Invision sejauh ini merupakan alat prototyping paling populer di dunia. InVision terus menambahkan fitur baru untuk membantu perancang prototype lebih efisien. Dengan halaman manajemen proyek InVision, pengguna dapat mengatur komponen desain ke dalam status workflow. Dapat mengatur kolom To-do, In progress, Needs review, Approved, dan drag and drop komponen desain pengguna ke dalam kolom yang sesuai. Pengguna dapat menambahkan interaksi dan animasi ke gambar statis.
Adobe Experience Design

Adobe XD adalah salah satu tools atau perangkat lunak gratis yang cukup banyak digunakan untuk web design atau mobile design UI / UX dan prototyping untuk berbagai platform seperti web, mobile, tablet, dan lain-lain. Dengan Adobe XD, Pengguna dapat menggambar, mencampur vektor dan membuat karya seni untuk membuat gambar rangka, tata letak layar, prototype interaktif, dan aset siap produksi semuanya dalam aplikasi yang sama.
Origami Studio

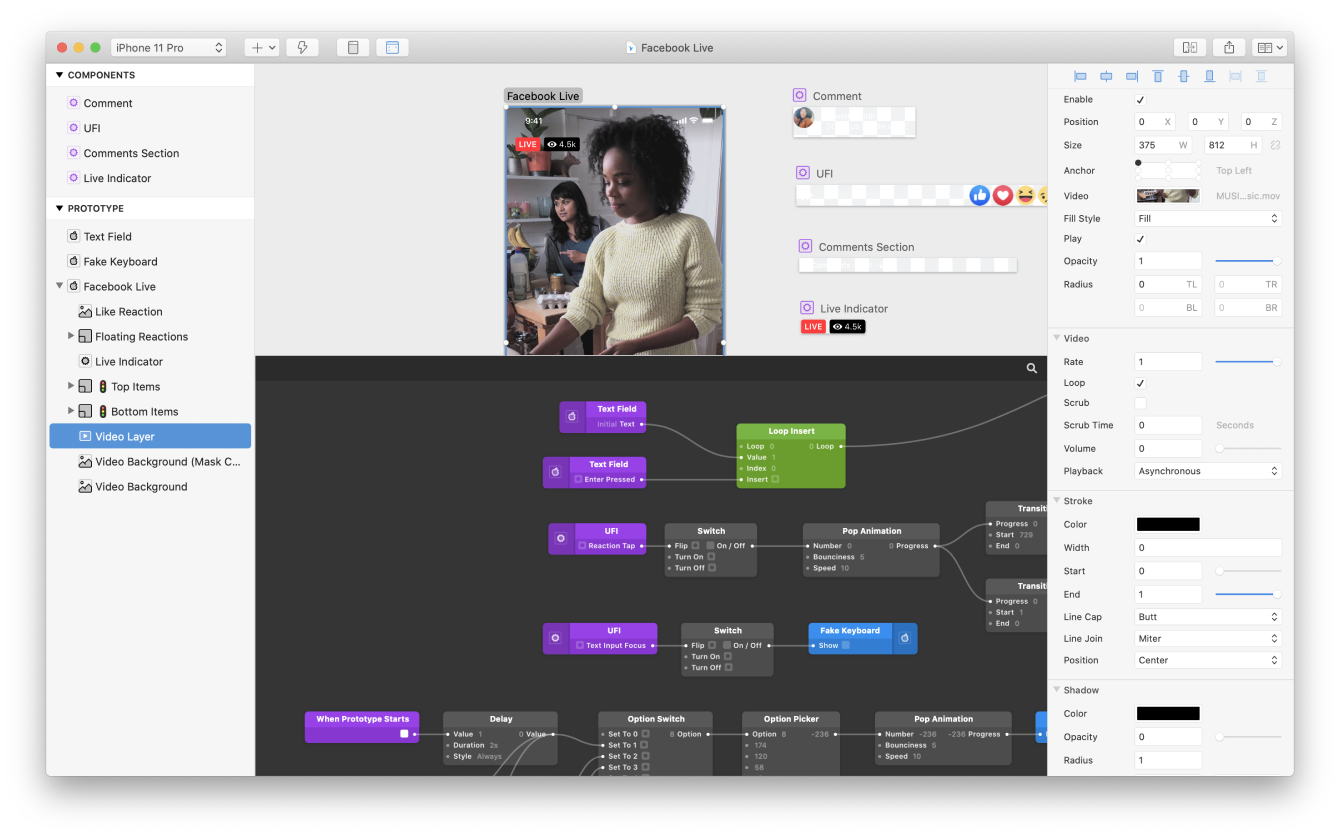
Origami awalnya dibuat oleh Facebook untuk membantu tim membangun dan merancang produk. Dengan alat prototyping ini, kita dapat melihat pratinjau mockup secara langsung di ponsel kita secara real time menggunakan Origami Live. Selain itu, Pengguna dapat memamerkan desainnya dalam presentasi dalam layar penuh, pada sejumlah perangkat yang berbeda. Desainketch dan Photoshop dapat diimpor ke Origami, dan lapisan proyek pengguna akan dipertahankan, siap dihubungkan, dianimasikan, dan diubah sesuai kebutuhan.
Sketch

Sketch mirip dengan Photoshop dalam banyak hal, memungkinkan pengguna untuk mengedit dan memanipulasi foto. Bentuk Vektor Sketsa mudah beradaptasi dengan perubahan gaya, ukuran, dan tata letak, memungkinkan pengguna untuk menghindari banyak tweaker tangan yang menganggu. Alur kerja Sketch yang sepenuhnya berbasis vektor memudahkan untuk membuat karya seni yang indah dan berkualitas tinggi dari awal hingga selesai. Dalam desain user interface, elemen berulang adalah sesuatu yang sangat umum. Tombol, bar, gelembung, segala macam hal; dan elemen yang dapat digunakan kembali ini dapat secara otomatis disalin dan ditempel menggunakan aplikasi sketsa.
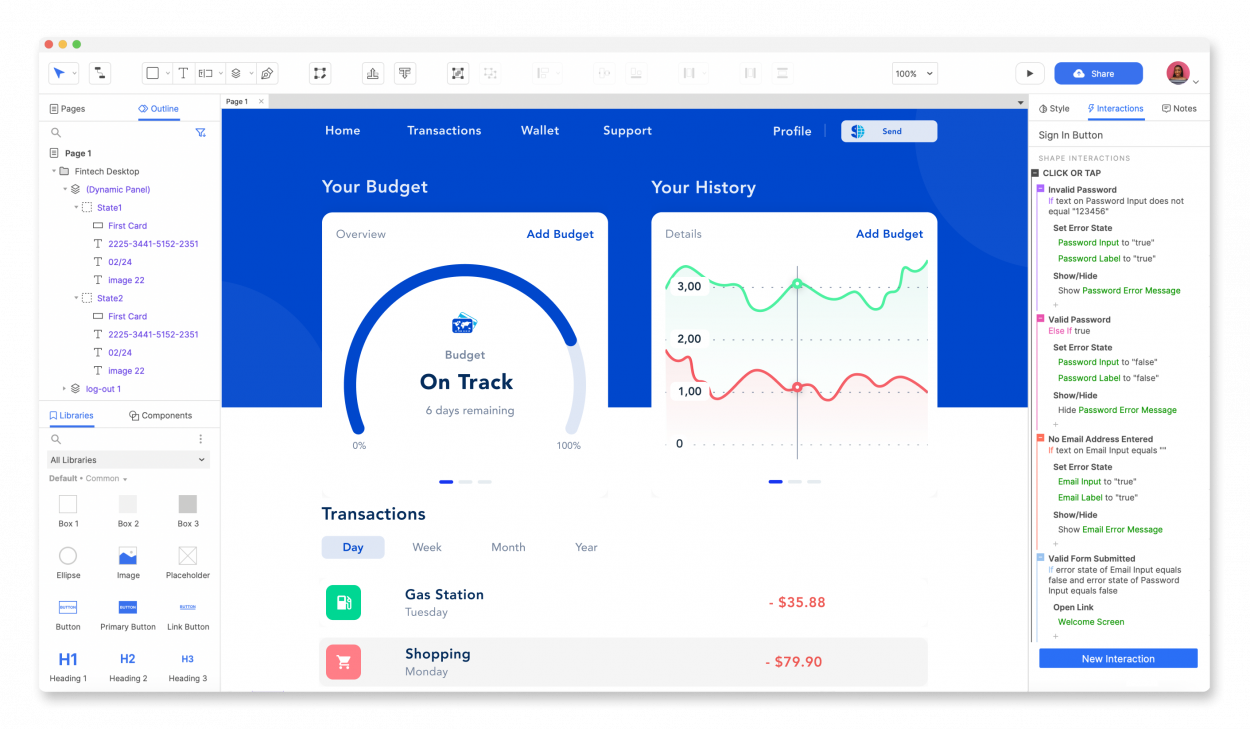
Axure

Axure menyediakan prototype yang kuat tanpa perlu coding. Ini menyediakan fitur seperti:
- Konten dinamis untuk menyediakan fungsi hover jika ada.
- Conditional flow statements untuk memeriksa kondisi
- Fungsi matematika seperti menambah atau menghapus dari troli yang mencerminkan jumlah
- Penyortiran berdasarkan data
- Tampilan adaptif untuk ukuran layar tergantung pada ukuran layar
- Animasi pada prototipe juga dapat dipenuhi.
Axure juga dapat berbagi prototipe untuk dilihat oleh tim atau klien pengguna sangat mudah hanya dengan mengklik tombol. Juga, Axure RP akan menerbitkan diagram dan prototipe pengguna ke Axure Share di cloud atau di tempat. Cukup kirim tautan (dan kata sandi) dan orang lain dapat melihat proyek pengguna di browser.
Webflow

Kekuatan utama Webflow adalah menyediakan fungsionalitas yang kuat tanpa perlu menulis satu baris kode pun. Webflow sangat terfokus pada animasi web, interaksi, dan desain web responsif. Meskipun pengguna hanya dapat membangun, mendesain, dan menerbitkan seluruh situs menggunakan UI berbasis visual. Setelah pengguna memperbaiki mockup UI sesuka pengguna, pengguna dapat berubah menjadi situs siap produksi hanya dengan satu klik. Fitur-fitur ini menarik bagi para desainer independen, yang sekarang memiliki opsi untuk mengekspor prototipe tanpa membutuhkan pengembang.
Framer

Framer adalah salah satu alat prototyping paling populer. Ini didasarkan pada premis bahwa dengan kode itu adalah mungkin untuk membuat prototipe apa pun, menghasilkan novel dan desain yang indah. Ini memberikan alur kerja yang mulus, lebih lanjut dilengkapi dengan pratinjau perangkat, kontrol versi, dan berbagi yang mudah. Jika pengguna tidak mengerti, Framer memiliki dokumentasi yang terstruktur dengan sangat baik. Juga, ada banyak cara-video dan kursus tentang Udemy dan O’Reilly tentang alat prototipe UX.
Atomic

Atomic adalah alat berbasis web, yang membutuhkan Google Chrome. Karena tidak memiliki aplikasi desktop, ini merupakan kelemahan bagi pengembang yang menggunakan Firefox, Safari, atau browser lainnya. Ini memberi pengguna fleksibilitas dan kontrol yang pengguna butuhkan untuk menyempurnakan interaksi pengguna: cukup klik tombol putar untuk melihat perubahan dan animasi pengguna beraksi. Atomic menyediakan akses mudah ke semua pengembang dengan menyediakan sistem prototyping bersama yang mudah.
Principle

Principle dibangun untuk OS X dan dilengkapi dengan aplikasi iOS untuk mencerminkan prototipe langsung. Apakah pengguna merancang aliran aplikasi multi-layar, atau interaksi dan animasi baru, Principle memungkinkan pengguna membuat desain yang terlihat dan terasa luar biasa. Aplikasi ini muncul sangat mirip dengan UI Sketch termasuk aspek penyelarasan akrab lainnya, pembuatan papan seni, dan koneksi layar, ditambah preview real-time. Pengguna juga dapat mencerminkan desain pengguna di perangkat iOS.
Just In Mind

Alat prototyping populer lainnya, JustInMind dikenal untuk menciptakan karya berkualitas tinggi, meskipun dengan biaya yang cukup mahal. Kelebihan lainnya adalah dapat diunduh di komputer pengguna untuk pekerjaan offline di mana saja. Jika pengguna baru menggunakan alat ini, ia dilengkapi dengan tutorial dan video terpandu untuk semua orang mulai dari pemula hingga pakar. Ekspor prototipe pengguna ke dokumen HTML yang berfungsi penuh dan siap tersedia untuk dilihat di peramban web apa pun. Selain itu, ini memberi pengguna akses untuk menggunakan item dari perpustakaan UI dan mengunduh banyak add-on.
Balsamiq Mockups

Balsamiq Mockups ini mereplikasi kecepatan dan kenyamanan membuat mockup di atas kertas, tetapi pada media digital. Desainer dapat memilih lebih dari 500 ikon dan item yang sudah dibuat sebelumnya atau komponen yang mereka buat sendiri. Interaksi adalah dasar, low-fidelity terasa lebih seperti wireframe interaktif, dan high-fidelity prototype akhir. Jika pengguna seorang ‘pemula UX’, alat ini bekerja dengan sangat baik karena sangat mudah digunakan.
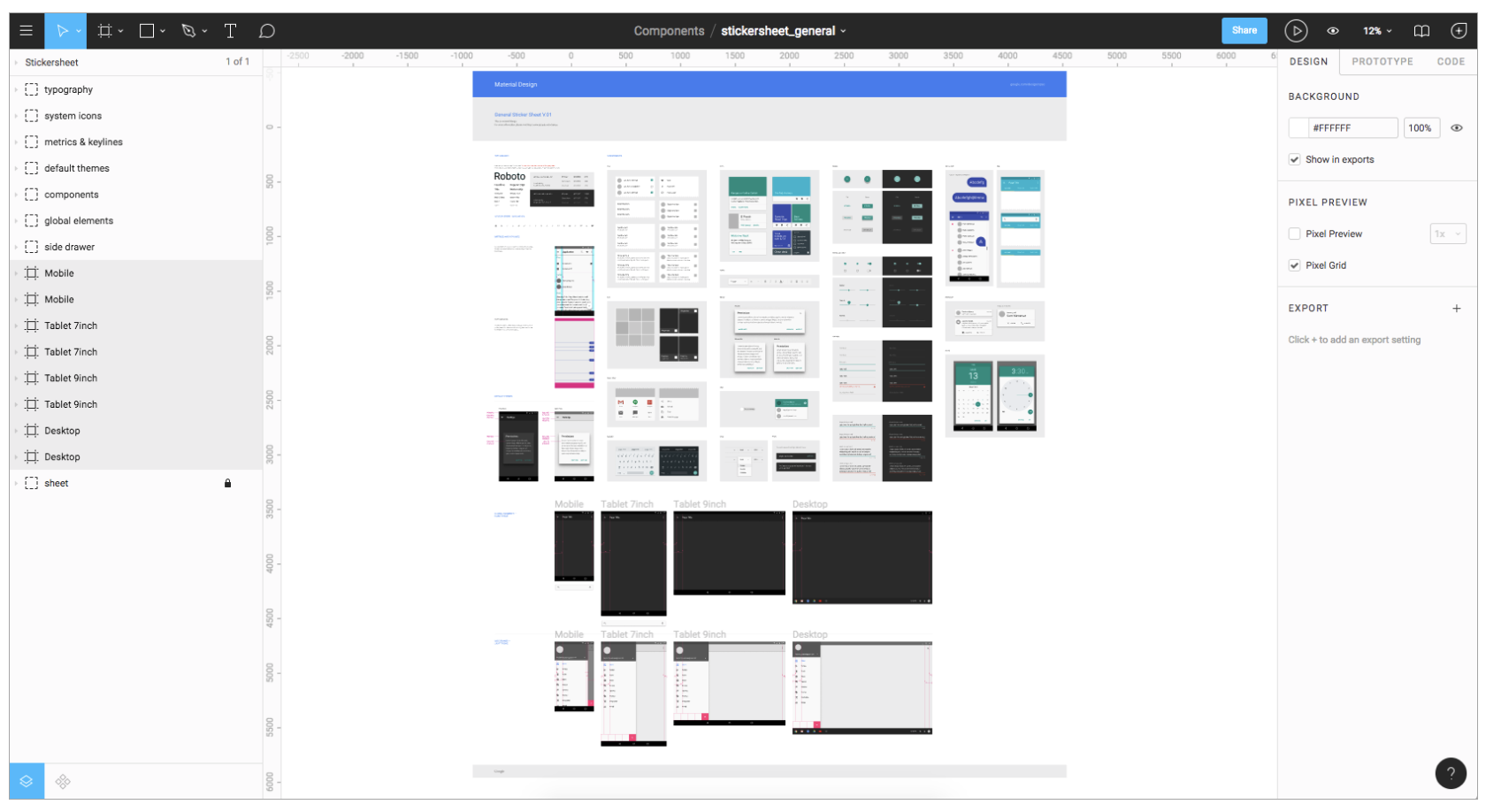
Figma

Figma merupakan perangkat editor grafik vektor dan alat prototyping khususnya untuk desain berbasis web. Tidak hanya populer di kalangan UX desainer, desainer UI juga sering memanfaat figma untuk pekerjaannya. Kamu bisa menggunakan figma secara gratis maupun berbayar melalui situs resminya, jadi kamu bisa menggunakan itu melalui browser seperti Google Chrome.
Figma mempunya kelebihan seperti dapat menghemat waktu karena desainer bisa berkolaborasi seperti mengubah rancangan desain dalam waktu yang bersamaan dengan tim dan memberi komentar. Selain itu Figma memudahkan para desainer karena dengan adanya sistem berbasis cloud, para desainer akan lebih flexible untuk membuka desain dimana dan kapan saja, tetapi untuk membuka desain tetap membutuhkan koneksi internet.
Sumber:
- 11 Aplikasi Terbaik Untuk Belajar UI UX
- Aplikasi Desain UI yang Wajib Kamu Ketahui!
- MENGENAL FIGMA DAN MEMBUAT PROTOTYPE PADA FIGMA
971 total views, 2 views today